WordPress]トップページの記事一覧をカテゴリー2列表示させるやり方 Frontier9.
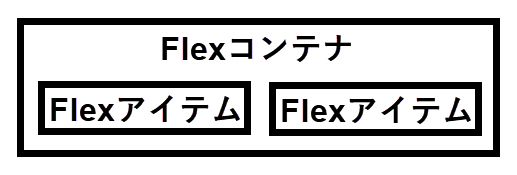
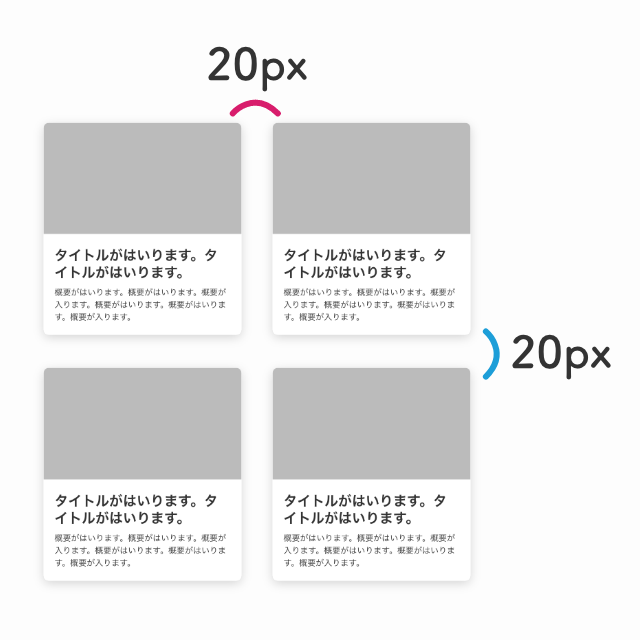
HTML CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! ユリのブログ.
プラス 月予定表〔壁掛、W1200、横書、2列〕 通販向け製品 中古オフィス家具なら埼玉の【アズマヤ】.
カフェ風 ショーケース L 横2列 引き出し シカゴコーヒー 棚・シェルフ・ラック 太郎と花子 通販|Creemaクリーマ.
CSSを使って、PCでは画像4つ横並びスマホでは画像2つ横ならび2列は Yahoo知恵袋.
伝言メモ(横2列1行2枚) 5 伝言メモ(内部文書)〜M活 Microsoft Office活用サイト.
伝言メモ(横2列1行2枚),5,伝言メモ(内部文書)〜L活 LibreOffice活用サイト.
アスクル】 馬印 壁掛ホーロー製 スケジュールボード 縦型 月予定横書2列 MH23YYU(直送品) 通販 ASKUL(公式).
カフェ風 ショーケース 横2列 ショップ風 両扉メニューボード 棚・シェルフ・ラック 太郎と花子 通販|Creemaクリーマ.
HTML CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! ユリのブログ.
html画像の並べ方について。htmlの画像配置についてです Yahoo知恵袋.
flexで3列以上横並びにするとき、左右をコンテンツ端に合わせるやり方 めしくいドットコム・技術編.
記事下の関連記事を2列に表示するCSS Minimal Green.
SANGO 横並び2列・3列のセルの下の隙間を狭くするカスタマイズ update your life.
CSSテクニック>横並びの表をスマホ用に縦2列で表示させる方法 滋賀県甲賀市のデザインオフィス サムズジャパン.
創業35周年 特別企画350円引き】金箔の舞うスパークリングワインと花ボックスセット(2列横並び).
YKKAPアルミインテリア スクリーンパーティション[採光ユニット] アクリルブロックFIXアルミ枠 呼称幅040幅400mmブロック横2列:[幅400mm×高260mm] :AQF-400X260-G-WP1:ノース&ウエスト 通販 Yahooショッピング.
HTMLで2カラムのレイアウト作成をできるようにする.
Amazon.co.jp: カット済みカーフィルム トヨタ ハイエース 200系 ハイエース200系 リア リアサイド計5面セット ダークスモーク ノーマル 横2列目左右小窓付き 5ドア バンタイプリアワイパー有り 平成25年12月以後のタイプ ガラスアンテナ有り: 車&バイク.
レボリューションファクトリー 4993 横2列割ピン0.2ピッチ狭 鉄道模型 Models IMON.
display:flexで
- を横並び CSSレスキュー.
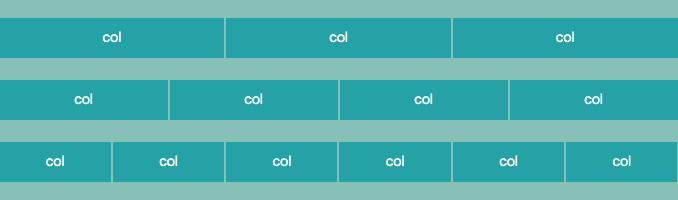
画像を横並びかつ画面サイズに応じて並べる方法プラグインなし、CSS Grid利用.
楽天市場】ネーム刺繍加工【2段 横二列】: ユニリンク楽天市場店.
CSS3のFlexboxでグリッドレイアウトしてみる webOpixel.
創業35周年 特別企画350円引き】金箔の舞うスパークリングワインと花ボックスセット(2列横並び).
日産 セレナC27 セカンドシートの見分け方 ~ 『標準(ロングスライド)』と『超ロングスライド』の違い ~ | 車のフロアマット・ラグマット・トランクマット・ラゲッジマット・カーマット専門店 アルティジャーノ.
楽天市場】【350円OFFクーポン!創業35周年】【 名入れ 花 セット 】 マンズワイン ゴールドスパークリング 720ml|花BOXセット 2列横並び ギフト プレゼント 名前入り 酒 お酒 プリザーブドフラワー スパークリングワイン アレンジメント 誕: 名入れギフト 贈る酒.
写真が2枚ある時は2列に、1枚の時には中央に寄せる方法 htmlとcss-新潟のホームページ制作会社 株アテンド.
TM24TT4 トヨセット オープンシューズボックス 4列4段+2列横4人 24人用 ホワイトの通販|法人オフィス家具のオフィネット.
Flexboxを使った2カラム・3カラム・マルチレイアウトの基本と応用 Webクリエイターボックス.
セレナ(C26型)のシートアレンジと便利な活用方法 埼玉にある中古車屋のプロが教えるミニバン選択基準.
パズドラ攻略】下段横2列闇変化で正方形や列をお手軽作成! ベガ、最終最凶・ベガの評価&使い道を考察 スマホゲーム情報ならファミ通App.
2列を並び替えし、同じ値を横に並べる 【新発想】ノーコードでExcelを自動化する方法.
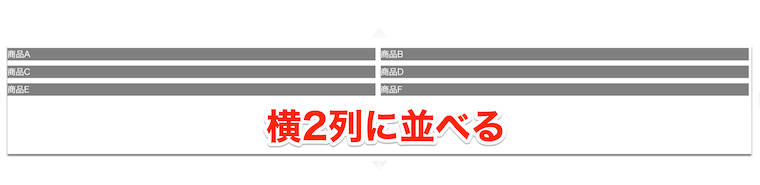
箇条書き(ulタグ・liタグ)を横2列で並べる方法! Qumeruマガジン.
HTML CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! ユリのブログ.
画像を横並びかつ画面サイズに応じて並べる方法プラグインなし、CSS Grid利用.
レスポンシブのボックスの横並びが楽になる組み方。コピペOK|テラ合同会社.
HTMLで2カラムのレイアウト作成をできるようにする.
類似の写真ウェブサイト:
画像 横並び 2列









![モニターアームスタンド [2画面 17~27インチ] 垂直軸昇降式 左右横2列置き用 G-arm ブラック UPC-GM24VT|の通販はソフマップ[sofmap]](https://kajlihandmade.pl/img/802839.jpg)



![WordPress]トップページの記事一覧をカテゴリー2列表示させるやり方 Frontier9](https://kajlihandmade.pl/img/131722.jpg)















![モニターアームスタンド [2画面 17~27インチ] 垂直軸昇降式 左右横2列置き用 G-arm ブラック](https://kajlihandmade.pl/img/989496.png)


![横2列になって集まっている群集[02237000731]の写真素材・イラスト素材|アマナイメージズ](https://kajlihandmade.pl/img/--2-7.jpg)